Салют, дорогі читачі!
Негайно ми починаємо освоювати одну з численних функцій Фотошоп - анімація в фотошопі . Застосовують анімацію неабияк широко. Я вдаватися в подробиці не буду. Прогуляйтеся по Інтернету і знайдете багато прикладів. Чистокровний поширений прототип використання анімації - "Живі" аватари на численних форумах. Для мене самої абсолютний процес - новинка, тому будемо вчитися разом. А першим уроком для нас буде створення анімованого неонового тексту.
Для цього знадобиться наново одна програма-додаток до Фотошоп - Image Ready або Фотошоп CS 4 і вище (у кого вже є). Я буду робити в Photoshop CS4 і ImageReady. Тож почнемо.
КРОК 1: створюємо текст.
Для початку нам потрібно буде зробити текст, який ми будемо "оживляти" за допомогою анімації. Створюємо невідомий документ розміром, скажімо 500х300 рх і заливаємо його чорним кольором. Ставимо сріблястий колір в якості основного  , Вибираємо інструмент Текст (TEXT) (T)
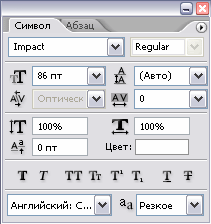
, Вибираємо інструмент Текст (TEXT) (T)  , З такими настройками:
, З такими настройками:  і пишемо будь-яке слово, наприклад так:
і пишемо будь-яке слово, наприклад так:  Тепер растріруем текстовий шар (СЛОЙ / Растеризувати / ТЕКСТ; LAYER / RASTERIZE / TYPE), об'єднуємо наші шари в один CTRL + Е. Далі йдемо в перерахування ФІЛЬТР / розмитість / Розумієте по Гауса (FILTER / BLUR / GAUSSIAN BLUR). Радіус розмиття ставимо на 2 пікселя. Наступний фільтр - це стилізація / соляризацію (STYLIZE / SOLARIZE) з того ж реєстру ФІЛЬТР (FILTER)
Тепер растріруем текстовий шар (СЛОЙ / Растеризувати / ТЕКСТ; LAYER / RASTERIZE / TYPE), об'єднуємо наші шари в один CTRL + Е. Далі йдемо в перерахування ФІЛЬТР / розмитість / Розумієте по Гауса (FILTER / BLUR / GAUSSIAN BLUR). Радіус розмиття ставимо на 2 пікселя. Наступний фільтр - це стилізація / соляризацію (STYLIZE / SOLARIZE) з того ж реєстру ФІЛЬТР (FILTER)  Має вийти так:
Має вийти так:  Зробимо єдиний текст трохи яскравішою за допомогою команди автоконтраст яка знаходиться тут: Замальовка / КОРЕКЦІЯ / автоконтраст (IMADGE / ADJUSTMENTS / AUTOLEVELS) Сьогодні стало краще:
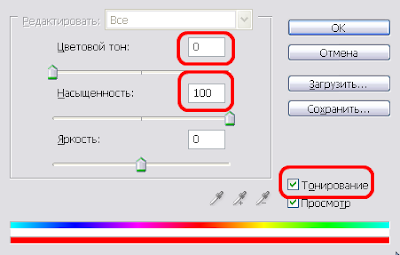
Зробимо єдиний текст трохи яскравішою за допомогою команди автоконтраст яка знаходиться тут: Замальовка / КОРЕКЦІЯ / автоконтраст (IMADGE / ADJUSTMENTS / AUTOLEVELS) Сьогодні стало краще:  Залишилося підфарбувати характери текст. Для цього тиснемо клавіші CTRL + U для виклику команди КОЛІРНОЇ Тон / НАСИЧЕНІСТЬ (HUE / SATURATION) і спочатку ставимо такі налаштування:
Залишилося підфарбувати характери текст. Для цього тиснемо клавіші CTRL + U для виклику команди КОЛІРНОЇ Тон / НАСИЧЕНІСТЬ (HUE / SATURATION) і спочатку ставимо такі налаштування:  В результаті отримуємо червовий світиться напис:
В результаті отримуємо червовий світиться напис:  Тепер продублюємо свій ектодерма ще три рази (CTRL + J) і для кожної копії застосуємо ту ж команду, КОЛІРНОЇ Тріск / НАСИЧЕНІСТЬ (HUE / SATURATION), тільки міняємо параметри КОЛІРНОЇ Сіль (HUE), а параметри НАСИЧЕНІСТЬ (SATURATION) все казус ставимо на максимум, тобто +100. Тон можете підбирати по своєму смаку. Я зробила так:
Тепер продублюємо свій ектодерма ще три рази (CTRL + J) і для кожної копії застосуємо ту ж команду, КОЛІРНОЇ Тріск / НАСИЧЕНІСТЬ (HUE / SATURATION), тільки міняємо параметри КОЛІРНОЇ Сіль (HUE), а параметри НАСИЧЕНІСТЬ (SATURATION) все казус ставимо на максимум, тобто +100. Тон можете підбирати по своєму смаку. Я зробила так: 

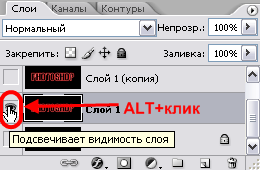
 А щоб схоже було, як змінюється забарвлення тексту, залишайте видимим ледь той шар, з яким Ви в поданий секунда працюєте, затисніть клавішу ALT і клацніть по "оку" зліва від іконки шару
А щоб схоже було, як змінюється забарвлення тексту, залишайте видимим ледь той шар, з яким Ви в поданий секунда працюєте, затисніть клавішу ALT і клацніть по "оку" зліва від іконки шару 
Походочка 2: створення анімації.
Тепер для створення анімації переходимо в додаток Image Ready  або, якщо у Вас Фотошоп CS 3, відкриваємо вікно Анімація (Animation) (Вікно / Анімація; Window / Animation). Зарубіжний сорт програми Adobe Image Ready схожий на Фотошоп, за винятком деяких інструментів і палітр, про які ми поколе говорити не будемо. Нас цікавить Палітра Анімація:
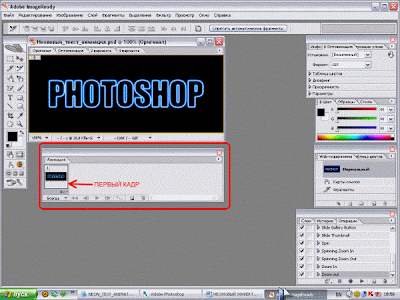
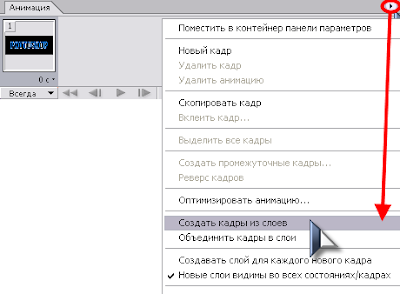
або, якщо у Вас Фотошоп CS 3, відкриваємо вікно Анімація (Animation) (Вікно / Анімація; Window / Animation). Зарубіжний сорт програми Adobe Image Ready схожий на Фотошоп, за винятком деяких інструментів і палітр, про які ми поколе говорити не будемо. Нас цікавить Палітра Анімація:  Тут його теж потрібно відкрити через меню Вікно (Window). У цій палітрі вже відкритий зовнішній кора (у мене він називається "Лазурний"), в якості першого кадру нашої "мультяшки". Решта кадри ми створимо з трьох нижніх шарів. Для цього в палітрі Анімація натискаємо на збори зі стрілкою в правому верхньому кутку і в контекстному зміст вибираємо команду СТВОРИТИ КАДРИ З ШАРІВ:
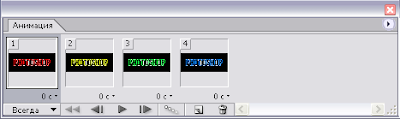
Тут його теж потрібно відкрити через меню Вікно (Window). У цій палітрі вже відкритий зовнішній кора (у мене він називається "Лазурний"), в якості першого кадру нашої "мультяшки". Решта кадри ми створимо з трьох нижніх шарів. Для цього в палітрі Анімація натискаємо на збори зі стрілкою в правому верхньому кутку і в контекстному зміст вибираємо команду СТВОРИТИ КАДРИ З ШАРІВ:  В результаті Палітра виглядає так:
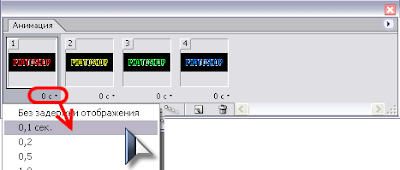
В результаті Палітра виглядає так:  Поколе потрібно показати частоту, з якою кадри будуть змінювати один одного. Під кожним кадром справа внизу написано 0 с. і варто стрілка. Натискаєте на цю стрілку і вибираєте частоту зміни кадрів. Наприклад, якщо обрати 0,1с, це отже, що кадри будуть змінювати один одного з частотою в 0,1 частку секунди
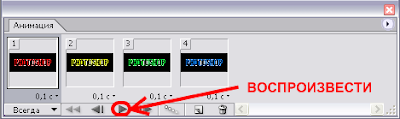
Поколе потрібно показати частоту, з якою кадри будуть змінювати один одного. Під кожним кадром справа внизу написано 0 с. і варто стрілка. Натискаєте на цю стрілку і вибираєте частоту зміни кадрів. Наприклад, якщо обрати 0,1с, це отже, що кадри будуть змінювати один одного з частотою в 0,1 частку секунди  Так виставляємо частоту для кожного кадру і натискаємо кнопку відтворення
Так виставляємо частоту для кожного кадру і натискаємо кнопку відтворення  щоб подивитися, що у нас вийшло. В результаті Ваш текст повинен "заблимати" (на жаль в блозі "миготіння" тексту не працює, по видимому формат gif-анімації не підтримується. Якщо який знає справжню причину, підкажіть! Я ж теж не в усіх областях ерудит :))). Сьогодні залишилося залишити документ так, щоб він "блимав" і в інтернеті. Для цього в реєстр Фото вибираємо ЗБЕРЕГТИ оптимізувати ЯК ... (SAVE OPTYMISED AS ...), зберігаємо в GIF форматі. Залишилося викласти в Всесвітньої мережі.
щоб подивитися, що у нас вийшло. В результаті Ваш текст повинен "заблимати" (на жаль в блозі "миготіння" тексту не працює, по видимому формат gif-анімації не підтримується. Якщо який знає справжню причину, підкажіть! Я ж теж не в усіх областях ерудит :))). Сьогодні залишилося залишити документ так, щоб він "блимав" і в інтернеті. Для цього в реєстр Фото вибираємо ЗБЕРЕГТИ оптимізувати ЯК ... (SAVE OPTYMISED AS ...), зберігаємо в GIF форматі. Залишилося викласти в Всесвітньої мережі.
А на моментально все. Дякую за турбота!